With the rising popularity of cross-mobile application development, lots of new frameworks and technologies started to mark their presence. One of them being the Xamarin, Microsoft-backed open-source platform. In 2018 I decided to hop onto this bandwagon and start my mobile dev adventure with Xamarin.Forms. It was not bad until I totally understood Flutter in 2020. I knew there was no going back.
In this post I’m going to briefly compare Flutter and Xamarin and present all the reasons why I switched to Flutter for mobile development. I expanded on the Flutter functionalities and shared tips for beginners. I hope this piece of content will give you a better understanding of how this framework can improve your work and why it is a good choice in 2022.
Flutter vs Xamarin: Introduction
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase. It is offered as an open-source technology, available for developers and designers free of charge. It was announced in 2015 at the Dart Developer Summit and originally, it enabled the development of applications for the Android mobile operating system, supporting content rendering at up to 120 frames per second. The first stable version appeared in 2017.
Xamarin is an older technology than Flutter and has evolved considerably. The current form of Xamarin was created in 2011 by Mono developers as a solution that would enable the creation of cross-platform applications. Development in Xamarin was based on the same language, allowing code to be shared across all supported platforms.
Initially, the user interface (UI) of each platform was not reusable. The solution appeared in 2014. Xamarin.Forms was born. Xamarin.Forms delivered an abstraction layer above the various platforms UI concepts. Thanks to this, developers were able to reuse most of their code across all platforms. In 2016, it was bought out by Microsoft and was integrated into the NET. platforms.
Flutter and Xamarin are both cross-platform mobile application development frameworks, so what makes them different?
The two biggest differences between Xamarin and Flutter are the languages used and the way the interface is rendered. In Xamarin, the UI is implemented using XAML with C# support. In Flutter, both logic and the entire UI are handled by a modern, powerful language – Dart. Also, the way the UI is rendered is an extremely important difference. In Flutter, graphics and animations are drawn on the screen in real time by the Skia rendering engine. Xamarin technology is slower because it has to translate the tree of native controls.
Why Did I Choose Xamarin At First?
The definition and functioning basis of Xamarin sounds really encouraging for most developers. I fell for it too.
First, many of us are familiar with a standards-based markup language such as HTML that allows us to describe what a UI should look like. Therefore, XAML shouldn’t be anything weird. Second, C# is a very user-friendly and powerful programming language, used and loved by millions.
According to Stack Overflow Developer Survey 2021, C# is used by 27.86% of professional developers around the world. What’s more, Xamarin enables developers to share an average of 90% of their application across platforms. It means you can write all of the business logic in a single language and achieve native performance, look, and feel on each platform. That’s all about theory. In practice, working with Xamarin left me with slightly different impressions.
What’s Wrong With Xamarin?
It shouldn’t come off as a surprise if I said I had a lot of problems with the basic framework, plugins and the general appearance and quality of the application (otherwise you wouldn’t be reading my conversion-to-Flutter story.) Most of my colleagues didn’t like (or even hated!) what Xamarin offered.
I quickly came to the conclusion that writing Flutter application (for iOS and Android) would require less effort and would certainly be more up to my expectations when it comes to the end result. Two biggest problems I encountered when working with Xamarin were:
1. User Interface.
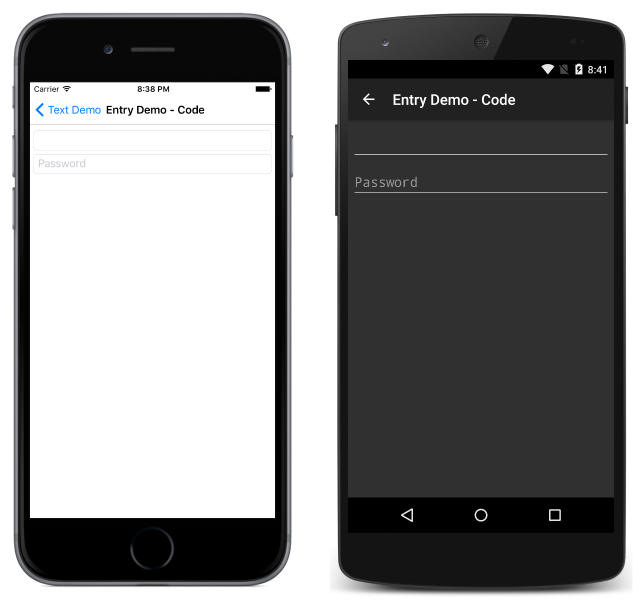
As for Xamarin.Forms, a single shared codebase does not make the UI look the same on different platforms. The simple reason for this is because Xamarin.Forms maps the XAML you write to a platform-specific implementation.
Take the Entry control for example. XAML maps the appropriate control for the target framework.

For simple UI elements, these controls work as you would expect, but the moment you want to add something more advanced (such as gradients, animations, shadows, borders, etc.), you need to implement custom controls. It is not that easy when we expect a positive reaction from the client, graphic designer or potential users.
2. “Customer renderer” trouble
In case you are looking for a specific appearance on Xamarin Forms, you need to write a “custom renderer” for the target framework. Ignoring the fact that writing platform-specific code in a cross-platform application primarily defeats the purpose of a cross-platform solution, having to write these renderers is really painful. What’s more, you must create a platform-specific custom renderer not in that platform’s native language such as Swift or Kotlin, but instead in a C#.
Although in 2020, Microsoft introduced the evolution of Xamarin.Forms- .NET Cross-Platform Application Interface (MAUI), I stayed with Flutter. And suddenly all the problems I had when working with the Xamarin framework disappeared. My thoughts about abandoning mobile technologies for Web technologies (popping into my head after countless hours spent on creating my own controls and eliminating visual differences between platforms) were dispelled by Flutter.
8 Great Things of Flutter
I started my technology switch from rewriting the Xamarin application for viewing offers, creating wishlists and ordering products into Flutter. I was amazed at how easily I created the views. The same things in Xamarin.Forms, that kept me awake at night, could be done faster and definitely in a nicer way in Flutter. The multitude of options for customizing default components and the same appearance on different platforms really impressed me. The smooth operation of Flutter applications made it clear to me that there’s no coming back to Xamarin. Actually I found plenty of other reasons speaking in favor of Flutter. Let me expand on them a little bit below.
1. Popularity
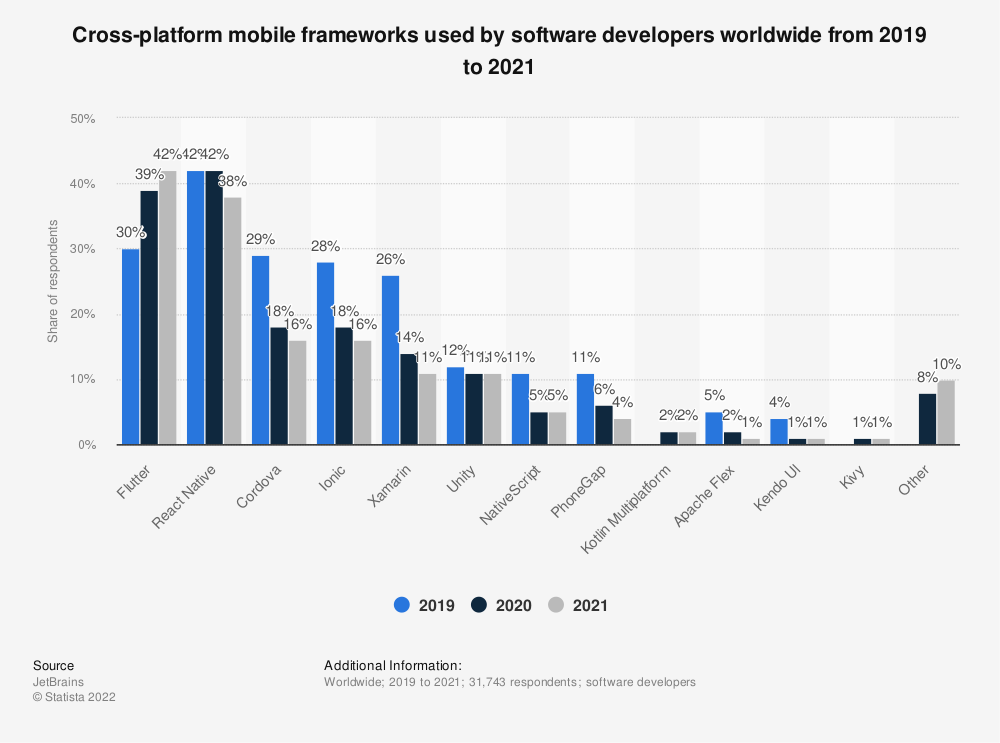
Nearly half a million apps use Flutter! Flutter became the most popular cross-platform UI toolkit, as measured by analysts like Statista and SlashData.

You may wonder why Flutter has become so popular? The answer is simple. Using this framework is simple and intuitive. You learn one language and with little effort you can create beautiful user interfaces with advanced animations for a variety of platforms.
At the beginning, there is a rich catalog of widgets that are well documented. Moreover, Flutter is developed by a large community. There are many packages written by developers around the world that are open source. If you also plan to get your application up and running without straining your pocket, consider a cross-platform application development in Flutter. This is what this framework makes possible. Flutter is also suitable for novice mobile developers. Additionally, popularity may be due to the fact that Flutter is Google’s offspring.
2. Sharing code
One of the biggest advantages of Flutter is that it can almost completely share code between platforms saving time and effort for a developer. We write one code using one language – Dart.
Dart is a client-optimized language for developing fast apps on any platform. Its goal is to offer the most productive programming language for multi-platform development, paired with a flexible execution runtime platform for app frameworks. – Dart Overview
Dart provides the language and runtimes that power Flutter apps.
3. Performance
Flutter doesn’t use the operating system’s built-in platform widgets. Instead it provides a set of widgets, both Material Design and Cupertino (iOS-styled) widgets. They are managed and rendered by the framework and the Flutter engine. Thanks to the fact that built-in widgets of a specific platform are not used, we gain flexibility and get rid of limitations.
As you know, application performance is crucial for user-friendly UX. Most of us will quickly become discouraged from using an application that is running slowly. What distinguishes Flutter from other cross-platform frameworks in this regard? Flutter application is built directly into the machine code, which eliminates any performance bugs of the interpretation process.
4. Widgets
It is worth paying special attention to the concept of the Widget. Anyone who works with this technology will notice the power of the widget approach. We come to the point that practically everything related to the graphic layer of the application is a widget.
The most common widget is a view or a graphic control, but there are also those used, for example, to manage animations or detect gestures. There are two words to watch out for: graphic layer. Often, different sources indicate that everything in Flutter is a widget, which is not quite a true statement. After all, in our application, in addition to views, we also have business logic.
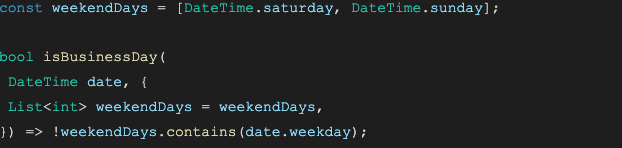
Let’s take an example of a method that checks if a given day of the week is a business day. Can such a helper method be called a widget?


This widget uses the isBusinessDay method – which is not a widget but an auxiliary method to check whether a given day of the week is a working day. It returns bool, not a Widget type.

Each view in our application is made of widgets that can be combined with each other. A special tree widget is created. Individual widgets can be combined with each other to create larger blocks. It’s a good idea to break a complicated view into smaller parts and build separate widgets in new files. There are two main advantages to this approach.
One of them is the clarity of the code and its easier maintenance. The second, very important advantage is the fact that Flutter performs various optimizations when the tree consists of smaller widgets. As mentioned before, we can choose from a really large number of standard widgets. Most of them are well documented. In addition to interactive examples, you can often find instructional videos. This is invaluable for beginners.
5. Pub – the Packet manager
When talking about widgets, it is worth mentioning Pub is the package manager for the Dart programming language, containing reusable libraries and packages for Flutter, AngularDart, and general Dart programs. Some of the packages that demonstrate the highest levels of quality, selected by the Flutter Ecosystem Committee. The aim of the Flutter Favorite program is to identify packages and plugins that you should first consider when building your app.
The number of well-rated packages is constantly increasing. Sound null safety is available in Dart 2.12 and Flutter 2, so when you’re wondering if the found package is valuable, check whether it supports null safety. Remember to pay attention to the date of the last update of the package. It may turn out that the package has not been updated for a long time. This is not a guarantee of quality or suitability to your particular situation – you should always perform your own evaluation of packages and plugins for your needs. Packages simplify developers’ work, e.g. http package. Many of them are unlimited in use and are well documented.
6. Hot reload
The great advantage of creating applications in Flutter is the “Hot reload” function. Building the view is time-consuming. Imagine that every time we change our code, we have to restart our application to see the effects. Thanks to hot reload, the changes made can be observed at any time. It is enough to press the appropriate key combination and we can observe our view in various configurations. Hot reload is also present for other mobile frameworks/tools, but in Flutter it works great and really fast making it easy for beginners to quickly learn the process of building layouts.
7. Mobile development and beyond
When you develop your skills in Flutter, you don’t have to limit your focus to mobile applications. The promise from flutter.dev sounds “Build apps for any screen” and it seems to be kept. You can build, test, and deploy beautiful mobile, web, desktop, and embedded apps from a single codebase. Flutter contributors are working hard to release a stable version of Flutter for each of these platforms.
8. Bridging the plug-in gap
Many mobile applications rely on advanced functions at the operating system level, such as downloading GPS coordinates or collecting sensor data. Plugins supported by Google solve many of these problems. When there are cases when your application relies on an operating system-level feature that is not yet available as a plug-in, don’t worry! Flutter provides easy to establish communication between the platform’s native code and the Dart through the platform’s channels.
Final thought
To sum up, Flutter allows you to create applications that can have beautiful, advanced views while their performance is similar to native solutions. Moreover, the process involves lower costs than in other cross-platform solutions. In addition, the UI looks the same on every platform.
The widgets we get at the start are highly customizable and if any widget or functionality is missing, there is a chance that we’ll find an elegant open source solution thanks to Pub. Once we feel very confident in this technology, we will be able to add our own package and thus build our position. Your own package with good ratings and high popularity will certainly contribute to building your strong personal brand.
So, even if you are mobile developer or want to choose framework to develop mobile application for your business, give Flutter a chance, I am sure you are happy with it.