Everyone follows their own path when it comes to learning new programming languages or frameworks. On-site courses, bootcamps, self-learning. So, is there one way to become a Flutter developer? Of course not. However, learning about what you actually need to learn should be your first step.
I listed seven skills or tools that I find basically essential to get started with mobile development in Flutter. Remember that “practice makes perfect”, so no courses, reading documentation, or watching instructional videos will be helpful if you don’t code yourself and learn from your mistakes. So, read on to find out what helped me get the first job as a Flutter developer at HuviTek and what’s my recommendation for beginners.
1. Learn Dart
Don’t directly jump to Flutter without knowing Dart! There is no doubt that the first step in learning Flutter should be exploring a programming language. In this case, it’s Dart.
Dart’s syntax looks and behaves a lot like C#, its closest cousin. So, if you are familiar with C#, learning Dart language becomes easier. Dart uses Object-oriented programming (OOP) concepts, so to fully understand all the mechanisms of a language, it is crucial to know and understand these concepts.
OOP refers to an object-based programming methodology, not just functions and procedures. These objects are organized into classes that allow individual objects to be grouped together. In Dart, everything you pass to a variable is an object. Every object is an instance of a class. Even numbers, functions, and null are objects. All objects except null inherit from the Object class. When we go to Dart guides, we have a preview of the four most visited websites. Initially, these two are worth focusing on: Language tour and Language samples.
They provide a brief, example-based introduction to the Dart language that can be of great help to beginners. After reading these sections, it is worthwhile to focus on examining the best practices for consistent, maintainable, efficient Dart code. It is also very important to understand asynchronous programming. Without it, we will not be able to write an application in Flutter, e.g. when we have to use the REST API. A complete and very detailed Dart course supported by examples can also be found here. Testing examples in Dart can be done with DartPad. DartPad is an open-source tool that lets you play with the Dart language in any modern browser.
2. Install Flutter SDK – Prepare IDE
Once you have mastered the secrets of the Dart language, you can start installing the software development kit (SDK) and configuring the integrated development environment (IDE). The whole process is described step by step depending on the system on which we want to install Flutter. When it comes to IDE, you can choose from: Visual Studio Code, which I personally use, and Android Studio. You can install various extensions to help you write flutter code depending on your preferences. For VS Code, you can visit this marketplace.
3. Study Material Design Concept
If we want to create user-friendly interfaces, it is very important to read material design rules.
Material Components for Flutter unite design and engineering with a library of components that create a consistent user experience across apps and platforms. As the Material Design system evolves, these components are updated to ensure consistent pixel-perfect implementation, adhering to Google’s front-end development standards. MDC is also available for Android, iOS, and the web.
Read here for how we build applications in Flutter and ensure high-quality of the product.
4. Explore Widgets
Widgets are an indispensable part of Flutter. They build our tree responsible for constructing the view. We distinguish two most important types of widgets: StatelessWidget and StatefulWidget. Without understanding the differences between them, you cannot start writing a Flutter application.
So as the naming suggests, a widget is either stateful or stateless. If a widget can change, it’s stateful. When you want to add interactivity to your application, you need to be familiar with stateful widgets that are dynamic. The widget state is stored in the State object. Flutter provides an extensive library of widgets. You can browse them alphabetically.
5. Learn State Management and Choose Project Architecture
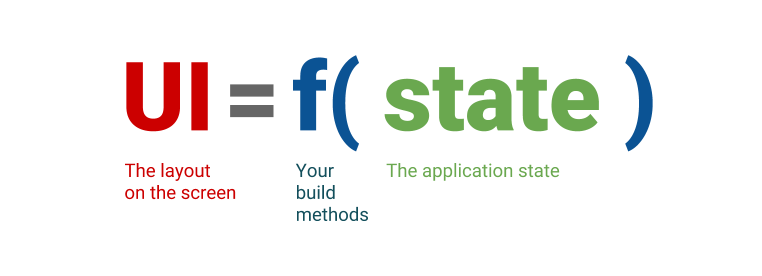
State management is an issue that cannot be ignored when creating a Flutter app. In Flutter it’s normal to rebuild parts of your UI from scratch instead of modifying it. Flutter is fast enough to do that, even on every frame if needed. Flutter builds its user interface to reflect the current state of your app.

There is no single approach to state management in an application. Many alternative solutions have been created, such as: Provider, Bloc, Riverpod, Redux or GetIt. At HuvTek, we use the Bloc pattern. In large projects, this type of approach is very appropriate and allows you to apply the assumptions of clean architecture.
Bloc makes it easy to separate presentation from business logic, making your code fast, easy to test, and reusable. Bloc is easy to understand and can be used by developers of various levels of experience. You can also easily test every aspect of the application. Therefore, I recommend that you read the bloc documentation. It is very clear. Moreover, many interesting examples from which you can draw patterns have been added. Many companies use this approach. In requirements for a Flutter developer position, Bloc knowledge is often required. However, if you decide to take a different approach, you can preview other possible solutions.
Clean architecture and testing are core issues when our project is large and many developers work on it at the same time. In Flutter, a complex UI tree of components is often built. Therefore, it is important to separate the individual layers and use test-driven development, in short, TDD. Probably the best course I found for Flutter in this context is the Flutter TDD Clean Architecture Course by ResoCoder. Combines bloc pattern with the TDD approach.
6. Make API Calls and Add Database Integration
When you feel comfortable with building view trees and creating your own widgets, you are familiar with the state management mechanism, you should also focus on learning API calls. As developers, we often create applications that require a backend side. The Pub provides great packages such as: http or dio to perform HTTP requests.
If we need to store some data from our application, an inherent element is the use of a database. Hive is a lightweight and blazing fast key-value database written in pure Dart. This package is great for storing data in your application. You should also consider integrating with Firebase. As you have already seen, Flutter provides solid and complete documentation. The same is true for integration with Firebase.
7. Flutter Conversions Guides – Useful for Developers from Other Mobile Frameworks
If you’ve had previous experience with other frameworks or have written natively for iOS or Android, there is a great section in the Flutter documentation that explains how an aspect of a particular platform has been implemented in Flutter. Personally, I have worked in Xamarin.Forms before, so I found answers to many of my doubts. If you’re switching from a different platform, I think it’s worth taking a look at the section: From another platform?
Resources – Where to Learn?
Flutter is a really thriving UI toolkit for mobile developers. It is supported by a large community. It is worth referring to four key numbers. According to the JetBrains 2021 State of Developer Ecosystem survey, Flutter has over 127k stars on Github, 151.4k followers on Twitter and 106k members on Meetup. Moreover, the official YouTube channel has over 376k subscribers. In the Stack Overflow ranking of the best technology in 2021, Dart is ranked 7th after Julia.
Google often releases new versions that provide improvements and news. There are many tutorial videos, including official ones, to complete the documentation. Cookbook and Codelabs contain recipes that demonstrate how to solve common problems while writing Flutter apps.
There is a youtube channel where you can start learning Flutter, develop your skills and explore different aspects of this language. A series of videos presenting the widget of the week may be an interesting fact. There is now also a book available – the Flutter Apprentice Book, which can be a source of knowledge. Don’t forget about the package manager – Pub, where developers from all over the world share their solutions that can be later applied to your needs. There are more and more Flutter enthusiasts in HuviTek. We are building our team and you can also become one of us!