Choosing the right framework for your future application determines its productivity and its set of features. It goes without saying that a poorly-designed app will overheat the user’s device, lag, and malfunction.
This is where the long-standing confrontation between native and cross-platform development originates from; and the confrontation between the two mainstream cross-platform development frameworks in particular: Flutter vs React Native. But what’s the difference between them?
In this post, we will be covering these questions (and more) to give you a better understanding how your business can benefit from Flutter and React Native development when to choose which framework.
Is Mobile App Development the Future?
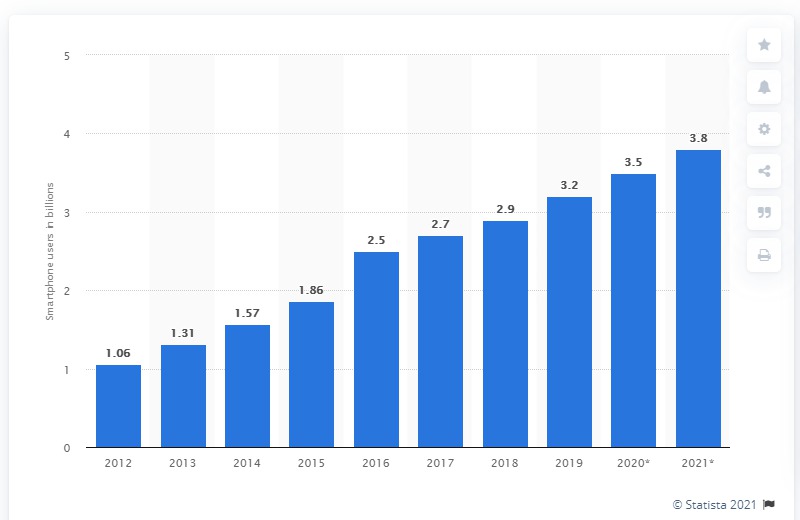
If you’re still wondering if a mobile app is a wise business direction, you can get rid of your doubts. Mobile is the future, now more than ever. The number of smartphone subscriptions worldwide surpasses six billion and is forecast to further grow by several hundred million in the next few years.

This sweeping expansion has been driven primarily by the fact that smartphones have become much cheaper and faster, while mobile networks have spread to the point to allow us to remain connected to the Web almost constantly. This trend, in turn, forced companies to better meet user expectations and create native versions of their products for major mobile platforms, making them fast and easy to use, and thus ensuring they stay competitive on the market.
What is Flutter?
As mentioned before, when building mobile apps, there are a couple of technological options to choose from, particularly when you’re interested in having only a single codebase for your project. Flutter, a framework developed and supported by Google, is one of the technologies worth considering.
So what exactly is it? Well, in theory, Flutter is a software development kit “for building beautiful, natively compiled applications for Mobile, web, and desktop from a single codebase”.
It is offered as an open-source technology and available for developers and designers free of charge!
What is React Native?
React Native, next to Flutter and PWA, was called a revolution in cross-platform app development and delivering great mobile experience. It is an open-source JavaScript framework created by Facebook typically used for developing cross-platform (iOS and Android) native mobile apps.
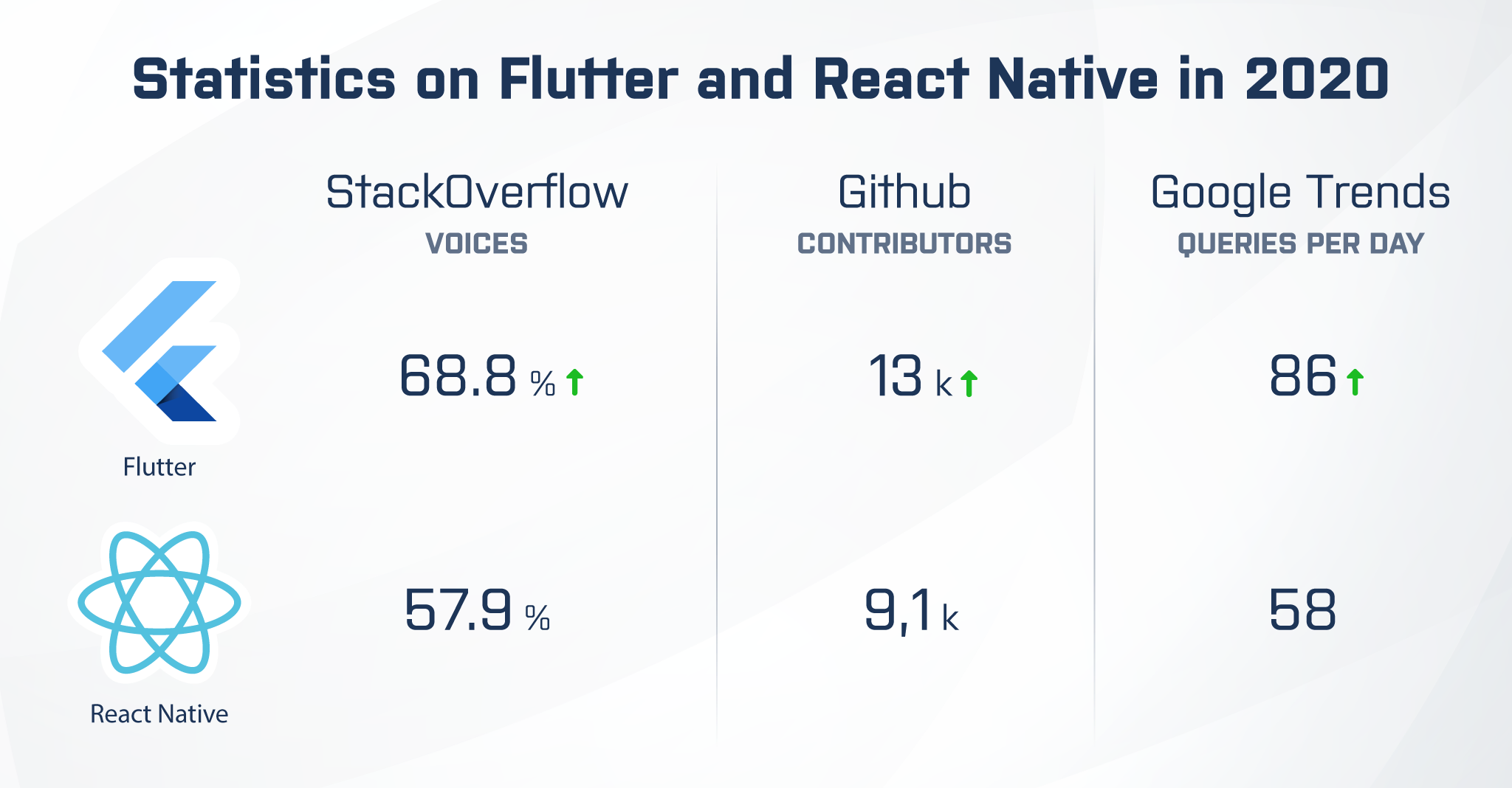
Popularity of Flutter and React Native
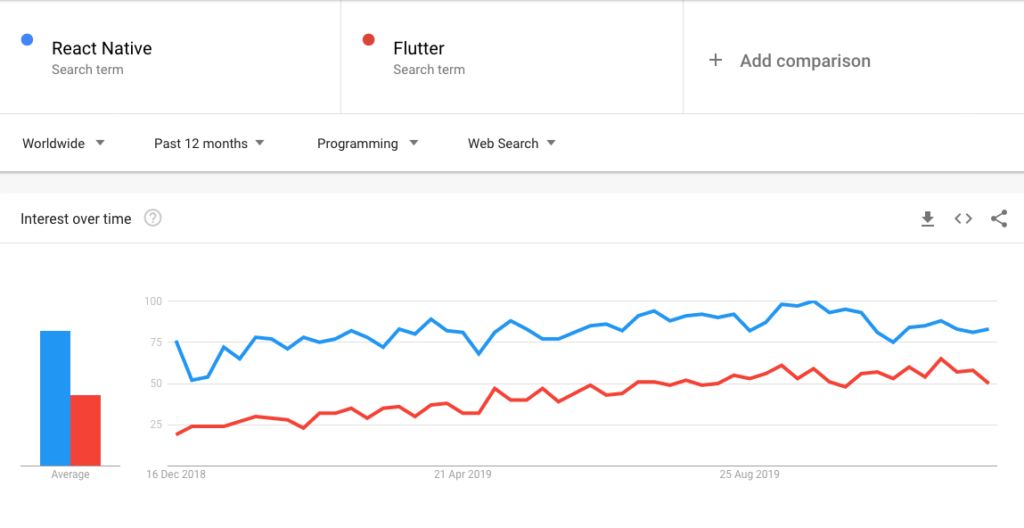
When it comes to cross-platform mobile application development technology trends, both React Native and Flutter are pretty similar in terms of popularity, and both are still quite young (React Native was released in 2015, Flutter in 2017). Both technologies rank very high on GitHub with 138k stars (Flutter) and 102k (React Native).

We can see that the interest in Flutter has been rising since 2020 and is growing rapidly.

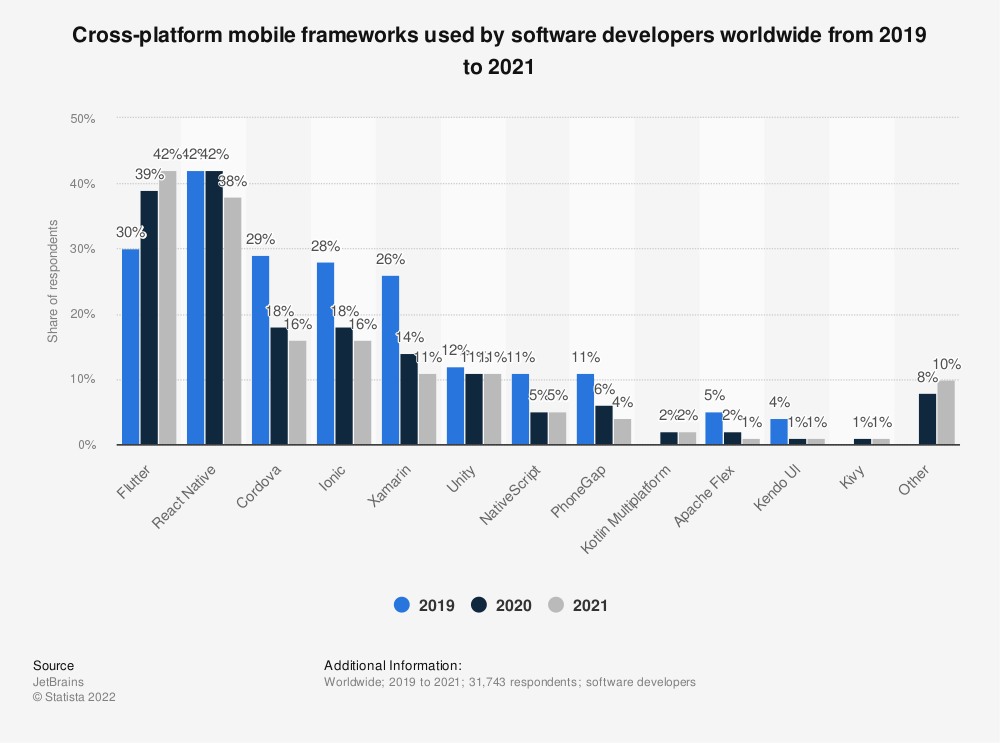
Flutter is currently the most popular cross-platform mobile framework used by global developers, according to a 2021 developer survey. Based on the survey, 42 percent of software developers used Flutter while React Native is right behind it with a score of 38% in 2021, slightly less than a year before.

Flutter
A properly chosen framework partly defines the overall success of the project. As a Flutter app development company, we believe that this framework brings cross-platform development to the next level. It provides many features that we’ll look at a bit later. And for now, let’s find out what Flutter is, what the benefits of Flutter app development are, and why everyone in the IT community keeps talking about it.
Flutter is an SDK – Software Development Kit. Some people confuse the concept of SDK with the idea of a framework. However, a framework is basically an almost ready-made library with some gaps that you fill with your code, so the app works. In turn, SDK is a much broader notion that includes libraries, frameworks, and other tools.
Back to Flutter. It is an SDK (including framework) developed and launched by Google. It’s based on Dart programming language, which is created by Google as well. Initially, it was made for building web apps, but later, it significantly evolved and is now used for mobile and desktop solutions. It is an object-oriented language, so the transition from other object-oriented programming languages will be smooth. Let’s dive deeper into Flutter’s architecture.
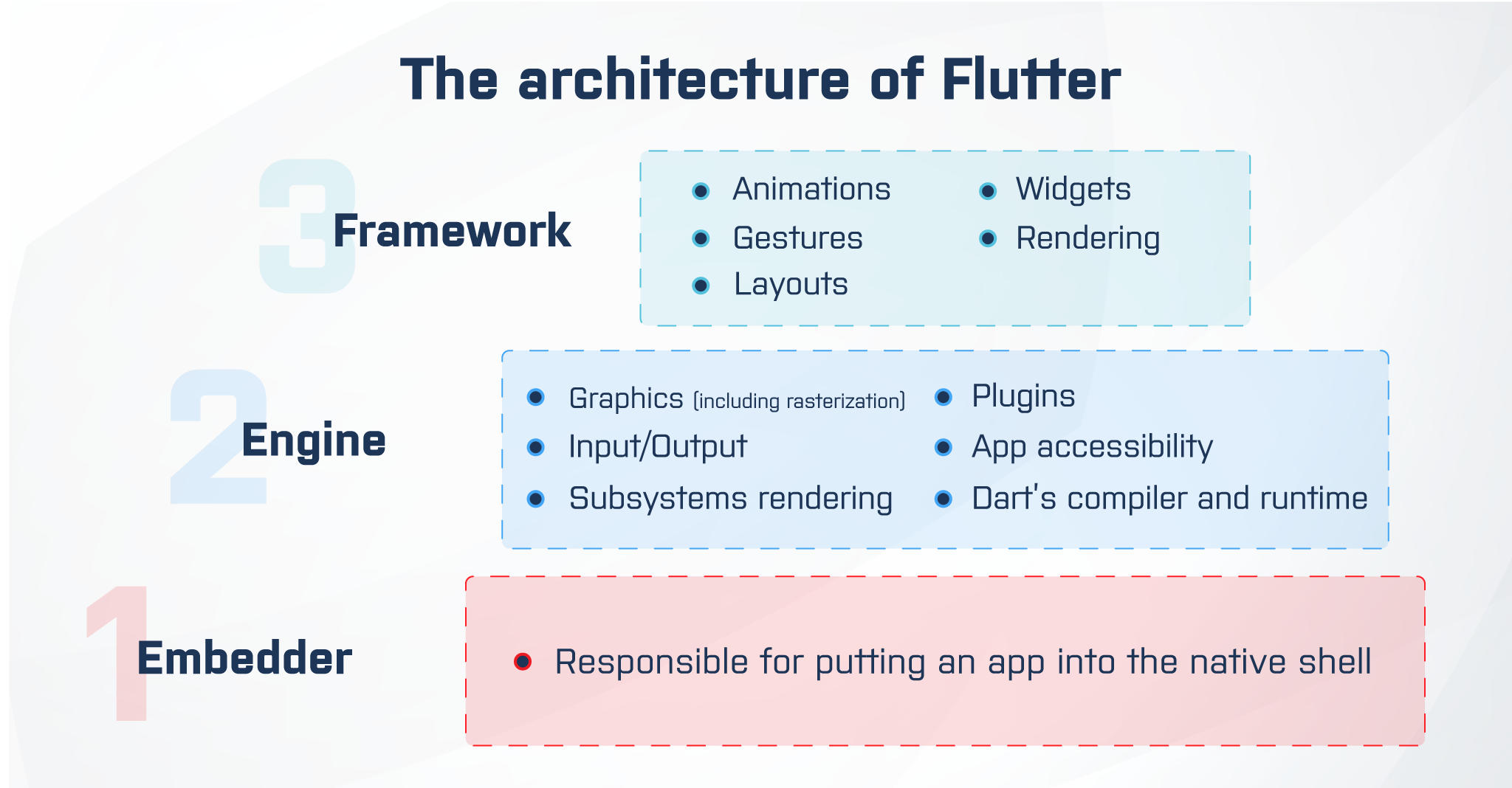
Google initially introduced Flutter to the IT community as the layered, extensible system. It consists of three architectural components:
- Embedder
- Engine
- Framework
Each of the levels is written in a particular language. Embedder is used for wrapping a hybrid app into a native shell. Consequently, it uses a platform-specific language (Java for Android, Swift, and Objective-C for iOS, and C++ for Linux and Windows). The language of the Engine is C or C++. It is responsible for Flutter APIs’ low-level implementation. The framework itself is based on Dart. Let’s see how each level functions in more detail.
Embedder is the basis. Its absence would ruin the whole concept of hybrid apps. Embedder is the part responsible for launching an app on any OS. It provides access to many services, including the event loop, input, accessibility, and others. Embedder also allows programmers to insert a fragment of Flutter code into the code of the existing app. The quality of the embedder in this framework is among the top benefits of Flutter app development.
The engine is the central part of Flutter. It is where the bulk of the processes run. It is responsible for:
- Graphics (including rasterization)
- Input/Output
- Subsystems rendering
- Plugins
- App accessibility
- Dart’s compiler and runtime
For each of these processes, the engine uses a Dart library called dart:ui.
For graphics Skia graphics engine is responsible. It is among the major advantages of Flutter. It is open-source and written in C++. It allows drawing fast, smooth animations (more than 60 fps). This 2D library implies many platform-specific APIs. Skia is used in Google Chrome, Android, Mozilla Firefox, and others.
The major part of the work is done precisely on the Flutter framework level. It consists of many libraries that allow working with animation, gestures, layouts, etc. Each element in Flutter is a widget. It makes absolutely everything customizable. Of course, some ready-made elements have their initial design already. However, Flutter is open source. Therefore, you can look into the code of even the smallest components to change them according to your needs.
Besides, Flutter has such a feature as Hot Reload, which is on the list of advantages of Flutter as well. It means that you can manipulate your renderable objects dynamically. You see the changes the next moment they were made without updating.

Flutter also has a very modern approach to UI work. In many other frameworks, you initialize a specific state of a UI element and then update it according to events. But here comes the obstacle. If something changes in the app somehow, it is necessary to track changes and updates in the UI through the whole code, not to mention that, sometimes, incorrect changes in the UI may result in errors even in unrelatable parts of code.
Flutter, in turn, offers a modern approach to this. It separates the user interface from the underlying code. It is among the most significant advantages of Flutter because it eases the development greatly. You create a particular UI description, and the framework does the rest of the work – implements it where it has to be.
Pros of Flutter
Below, I listed five particular aspectsof Flutter, which make using it a pleasant, enjoyable experience:
1. One codebase. Flutter supports both Android and iOS mobile platforms, and because it renders everything by itself, it lets you run everything off one codebase. It’s a big time-saver!
2. Beautiful interfaces in no time. In Flutter, the user interface is built with widgets, small UI building blocks assembled using a technique called Composition. The whole process is similar to using React components. There are two sets of widgets available out of the box: Material Design, which is compatible with Google’s design guidelines, and Cupertino, compatible with Apple’s Human Interface Guidelines for iOS.
3. Pixel rendering. Flutter manages every pixel of the screen, so we can be sure that our widgets will look the same on every mobile device (even the older ones), essentially removing our potential device support woes. This, in turn, allows us to create amazing-looking user interfaces that look exactly the same on both Android and iOS with a single codebase.
4. Faster development with Hot reload. This is where Flutter truly shines: hot reload feature provides the ability to introduce changes on-the-fly, allowing you to see them immediately during development. This feature makes the app development process significantly faster!
5. Cross-platform app development. As already mentioned, the Flutter SDK is a cross-platform tool, that allows us to develop for desktop, mobile, and the Web using a single codebase. It also enables you to create beautiful, expressive UIs with Flutter’s widgets, layers and interactive assets.

Is Flutter Good for MVP development?
In the development process, the MVP is an important step taken before the product becomes a full-fledged app. Such an approach offers a number of benefits:
- It saves time, money, and resources.
- It allows us to test business and product ideas and get rapid feedback from your user base.
- It helps you to prioritize tasks and separate the essential features from the nice-to-haves.
Flutter helps save development time primarily due to its cross-platform support, because it eliminates the need for using platform-specific codebases.
On top of that, the hot reload feature, which helps tremendously when it comes to adding new features or fixing bugs using the well-rounded debugging process, makes Flutter a highly performant tool.
These qualities make it a highly appealing mobile framework when considering the technology to choose for MVP or POC (Proof of Concept) development.
Cons of Flutter
1. It has limitations in terms of UI rendering on native platforms, e.g. video on Apple TV or Android TV.
2. Features that are newly added on native iOS and Android systems will naturally be introduced in Flutter later than on their native versions.
3. Although Flutter is easy to learn, you will probably need some experience with native app development to build a functional cross-platform app.
React Native
React Native is a JavaScript framework that allows building hybrid apps that feel and look native. Today, it is widely used by many enterprise companies and startups. Let’s dive deeper into this topic to discover the pros and cons of React Native app development.

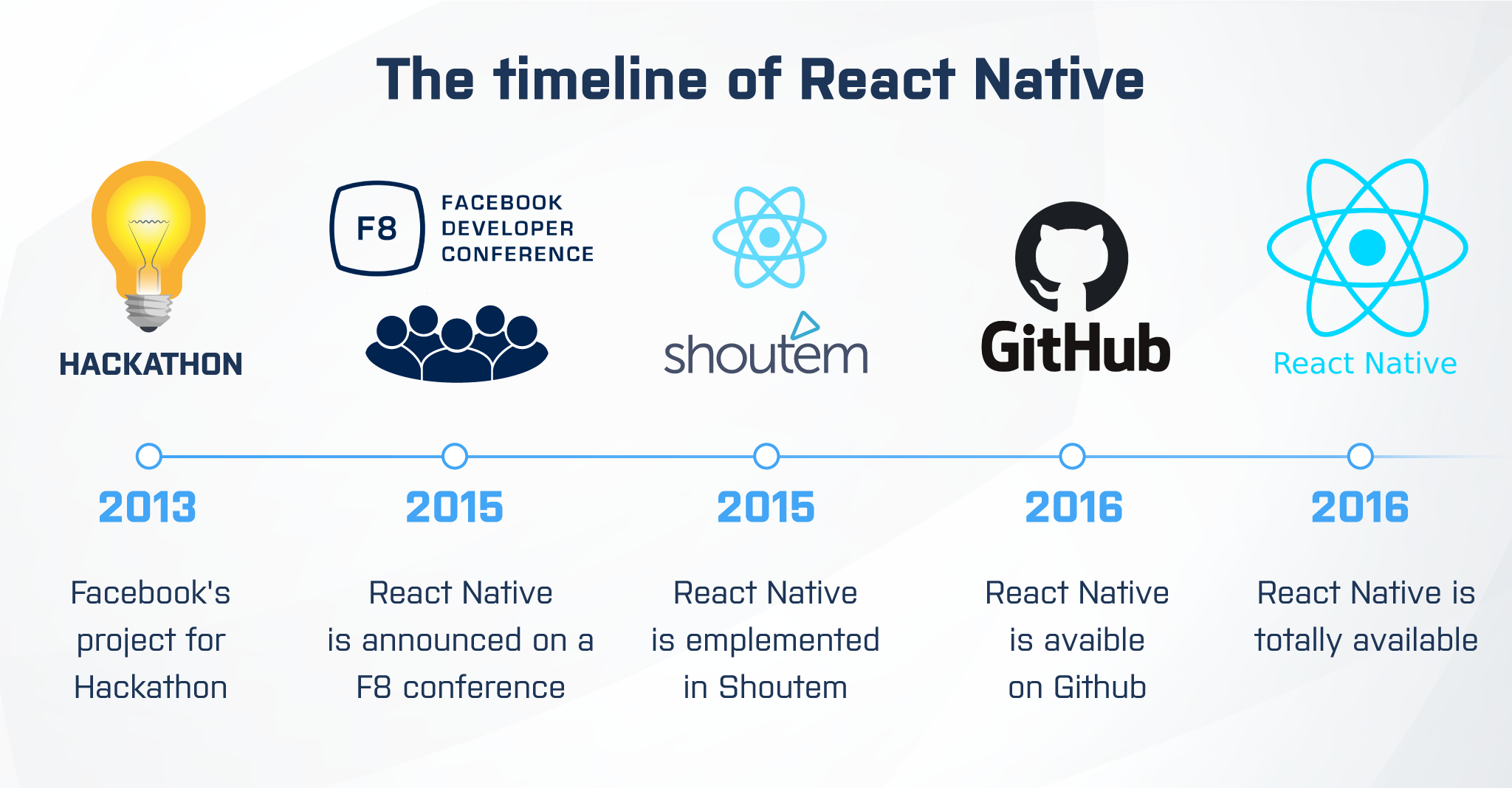
At the stage of creating React Native, it wasn’t planned to become such a successful tool. Initially, it was just Facebook’s internal project for Hackathon. It is an event where IT specialists gather to build effective solutions for a particular problem.
When Facebook understood how powerful it might become, they launched a preview version sometime later. Later that year, having seen how people had adopted it, they made it open-source, presented React Native at the F8 conference, and made it available on Github.
Facebook was using Shoutem for a long time before creating React Native. It is an app maker platform that may use different languages as the basis. So, they finally decided to move it to React Native instead of continuing to use other technologies.
Sometime later, Facebook had introduced a powerful tool for creating user interfaces – Shoutem UI Toolkit. It is open-source. It includes many ready-made UI components that provide a broad set of theming opportunities and tools for creating animations.
Facebook still regularly updates React Native, adds new features, but the main part of its development finishes here, and we have React Native – a powerful tool for cross-platform development.
As we already mentioned, React Native is a framework built on JavaScript. It is designed for creating solutions for different operating systems. To be implemented on iOS and Android with the same code, React Native uses a so-called bridge. It builds the connection between the written code and native APIs.
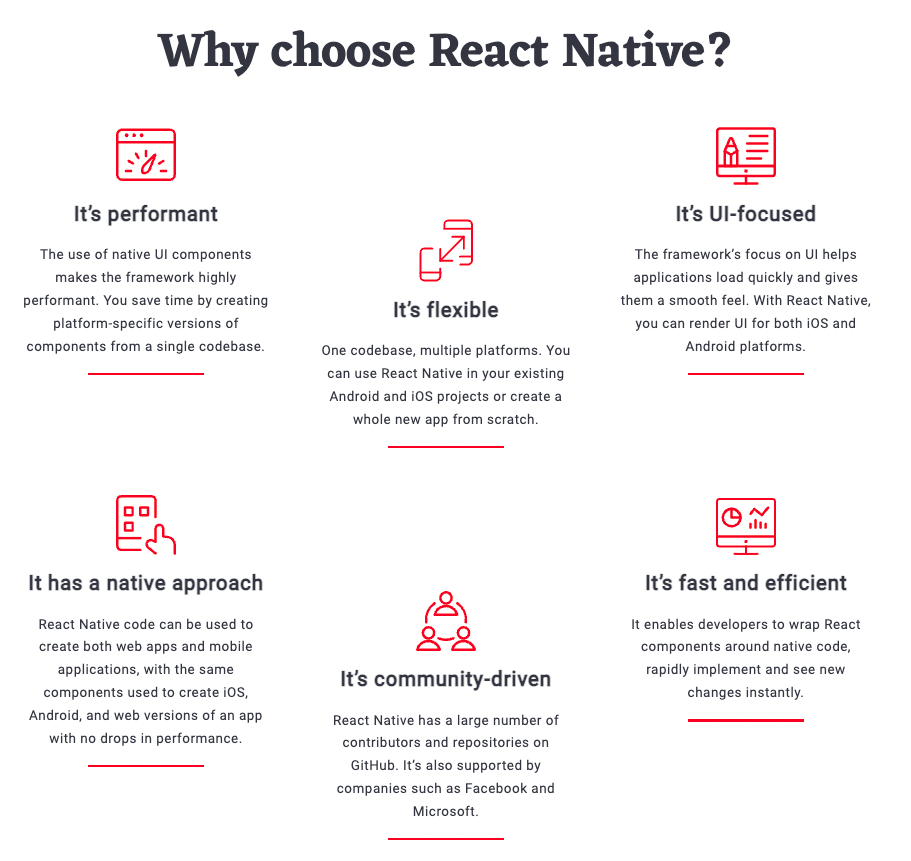
Pros of React Native
Using libraries such as React Native for Web or ReactXP allows a developer to build a cross-platform app that runs on the Web too, so there’s no need to build separate apps at all.
React Native is a fairly mature framework that also made a name for itself in the world of mobile development. What are its main benefits?
1. It is a mature framework with stable API, backed by Facebook. It is also used by many big players, including Walmart and Indian e-commerce giant Flipkart.
2. It is easy to learn for React and JavaScript developers. You can take advantage of existing React libraries, tools, UI frameworks and tutorials. The framework also has a robust, helpful community.
3. Just like Flutter, it allows fast development for iOS, Android and Web with one codebase. Sharing one codebase for iOS, Android and other platforms leads to faster development of multiple-platform apps.
4. React Native allows you to add new code to a running app which decreases the risk of losing some functionalities during a whole reload or app rebuild.
5. Active community of developers working in React Native create quality informational content, easily available online. Developers can join a Facebook group with over 46,000 members or read through over 6,600 questions tagged [react-native] on Stack Overflow.

Cons of React Native
1. It still lacks some custom, platform-specific modules and you may need expertise from a native developer to create them.
2. The navigation is not as smooth and cross-platform development might cause performance and device-related app issues.
3. It’s not the best choice for apps that include games or heavy animations.
Flutter vs React Native – Comparision

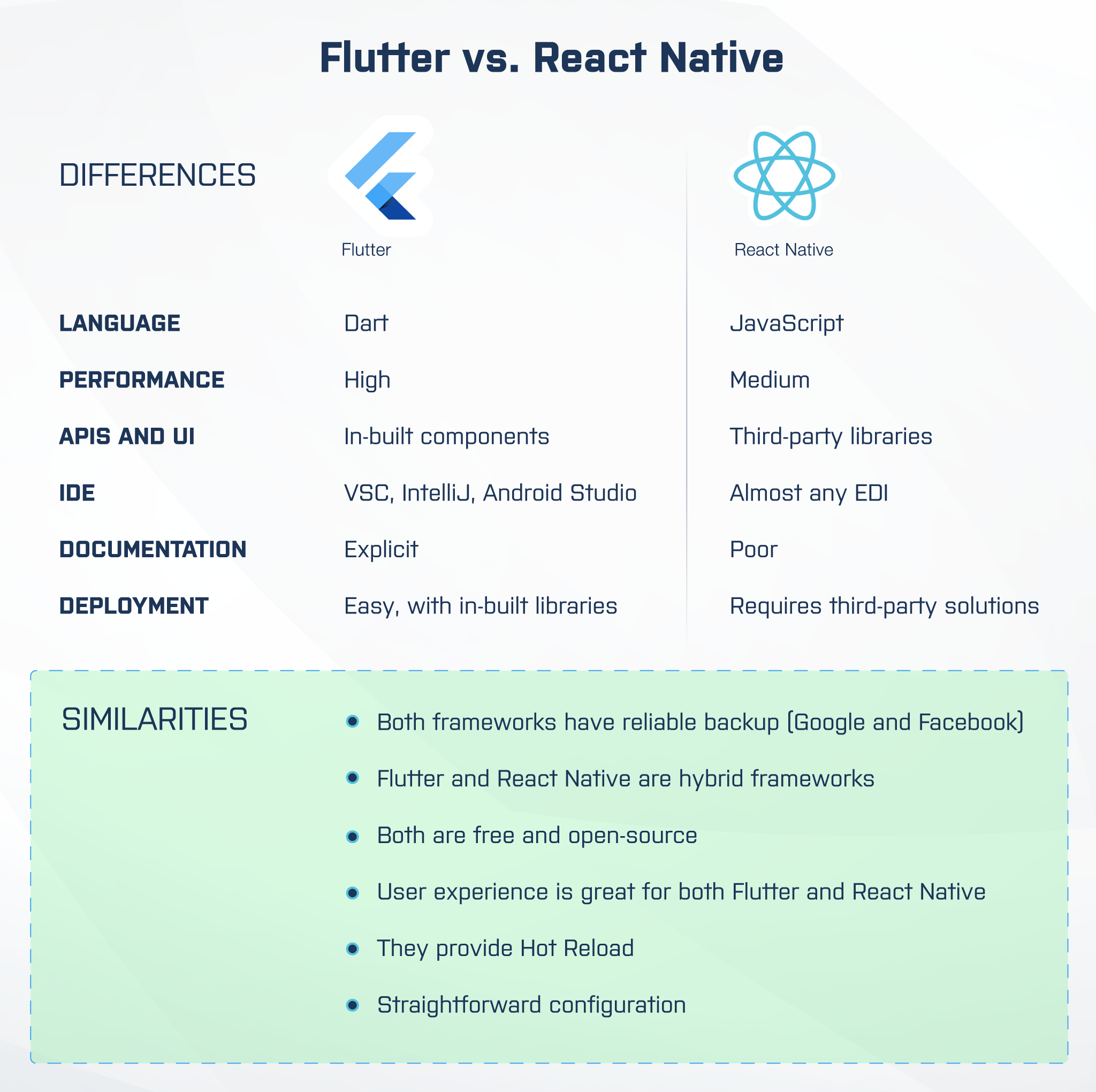
React Native vs. Flutter: Similarities
It’s relatively easy to find the similarities between Flutter and React Native as they are both hybrid frameworks designed to solve the same problems. However, we’ll try to point out some other similarities:
- Both languages are backed up by the tech field giants: Google for Flutter and Facebook for React Native. It results in constant support for these technologies. Those who use them may be sure that all bugs will be handled immediately, and both Flutter and React Native will have a long lifecycle
- They are both free and open-source. Access to the code is a handy feature that makes these technologies better than many other competitors. IT specialists appreciate the possibility of customization, and frameworks with the open-source code give that
- A great user experience can be contributed to both described frameworks. The only difference is that in the case of React Native, UI components are responsible for it, and in Flutter is it widgets
- Both technologies have such a feature as Hot Reload. It allows seeing changes in the user interface in real-time without updating the page
- The configuration of React Native is easy and straightforward as well as in Flutter’s case
We can name fast and cost-effective development achieved by the shared codebase as one more similarity. However, it is quite similar for all cross-platform frameworks.
Difference between Flutter and React Native
Seeing what the differences between Flutter and React Native are is more interesting. It is difficult to compare them in general because they have different architecture and thus, function differently. So, we’ll take some particular criteria to estimate them and make a choice on Flutter vs. React Native.
- Language. React Native uses JavaScript as the basis, while Flutter uses Dart. From this perspective, React Native is easier to learn because JavaScript is the #1 language among programmers, according to a StackOverflow survey. Obviously, with almost 70% of specialists using it, the transition to React Native will be effortless. The situation with Flutter is different. The flutter framework is based on Dart. It is a new and still immature language. Despite that young devs often choose to learn it, there are still very few programmers who have already mastered it. However, if you’ve ever worked with object-oriented languages, you’ll adopt Dart quickly.
- Performance. It is probably the most significant difference between Flutter and React Native. In this category, Flutter is an undeniable winner in the “Flutter vs. React Native” competition. Due to the C++ engine used in the Flutter framework, and the Skia graphic library, it results in higher-performance apps compared to React Native. Besides, the coding process is faster. If we dive a little deeper, we’ll see that React Native uses a JavaScript bridge to the native language. It means that the two sides – JavaScript and a native language exchange JSON messages to establish the connection. These messages are asynchronous, and it results in quite a smooth animation. However, compared to Flutter, the user interface performance may still have some issues, such as delays in rendering. The Flutter framework doesn’t have this problem as it doesn’t have this bridge. It connects with the native components with built-in libraries and such frameworks as Material Design or Cupertino.
- APIs and UI. At this point, Flutter has a richer set of possibilities. React Native has to use the third-party libraries, while Flutter has its in-built rendering components, tools for testing, navigation, device API access, etc.
- IDEs. When it comes to choosing the development environment, it is essential to select the one that will be the most comfortable for you. In the case of Flutter, this choice is not very big because the technology is still new. Visual Studio Code, IntelliJ, and Android Studio support it. Whereas, for React Native, you can choose almost any IDE.
- Documentation. This is one more difference between Flutter and React Native that aspiring programmers so often discuss. Flutter has richer documentation compared to React Native. It allows young developers to learn the technology following it. But it wouldn’t work like this in React Native. Its documentation is more focused on describing complicated processes and implies that everyone who reads it is already familiar with JavaScript.
- Deployment. Flutter wins again. It has a very straightforward workflow for the deployment of an application to the App Store or Google Play. You can do this just with the command line (if you don’t need extra customization options). But even for them, there are many 3rd party tools available. Whereas, with React Native, you can deploy an app only with the help of third-party solutions. Moreover, finding a guide on how to do it might be challenging.
Flutter vs React Native – Which is Better?
We’ve already covered Flutter’s and RN’s essential characteristics and how they differs from each other, so one last question remains: what is really the future of mobile development? It there even a winner in the React Native vs Flutter race?
As always – it depends. For me, Flutter has it all that makes a perfect framework for mobile development although the competition is fierce. I personally prefer Flutter but both frameworks offer many features that can help us develop beautiful looking mobile applications, with a better user experience, and do it faster – letting you save more time and money.
Every application and business idea present a different case and choosing the right technology is something that should be discussed from the very start with the rest of the team, so that the choice is ultimately made based on the pros and cons of all the solutions taken into consideration. All you need are the developers who encountered their share of framework-specific issues and can act as you CTO. Consult your idea with us and develop a beautiful mobile application.
If you have plan for any cross platform mobile application development, please don’t hesitate to contact us for more support
- Message us
- Phone: +84 888 780 670
- Email: [email protected]
- Visit our website!